#643 — June 15, 2023 |
✍️ Be sure to make it to the end of today's issue because we have an interview with the creator of Angular and Qwik, Miško Hevery, about exactly what Qwik brings to the modern JavaScript development table. Spoiler: performance and resumability. |
|
JavaScript Weekly |
 |
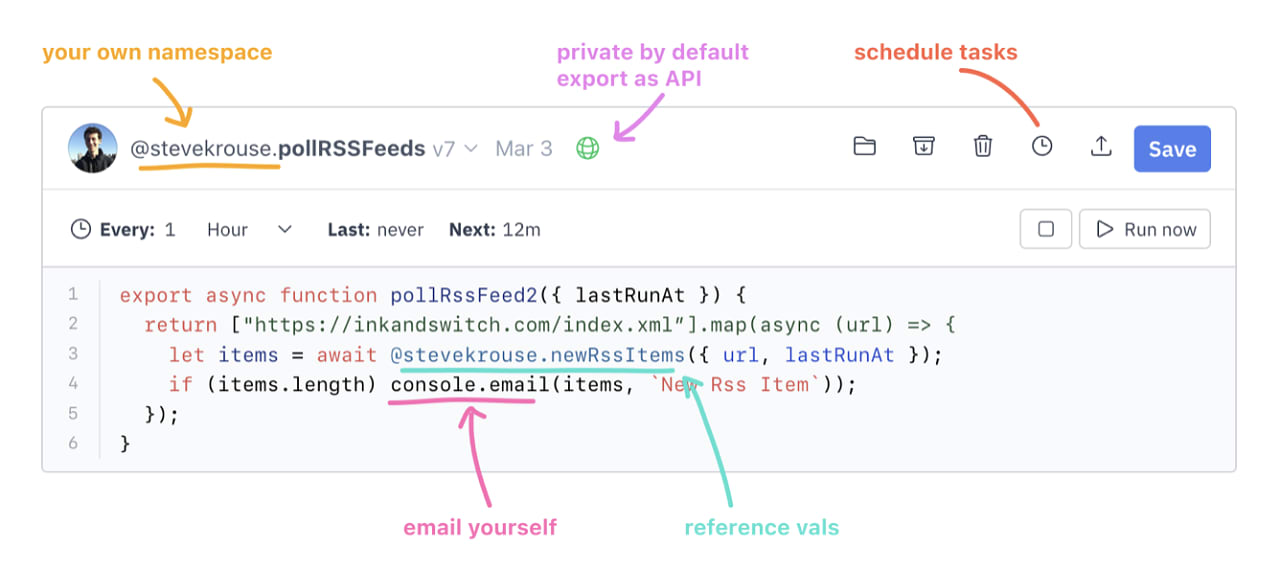
| Val Town: If GitHub Gists Could Run, and AWS Lambda Were Fun — I’ve been keeping an eye on this for a few months and it’s a fascinating idea rapidly turning into a useful service that's going places. You write bite size chunks of JavaScript and Val Town runs them in a sandbox, lets them call each other, lets you schedule them, or serves them up over HTTP. It’s smart and worth a look. Steve Krouse |
| The Stack Overflow Developer Survey 2023 Results — Over 90,000 developers took Stack Overflow’s annual survey and it’s all "coming up Milhouse" ▶️ for JavaScript (and TypeScript too, natch) with JS topping the popularity charts 11 years in a row. Its showing is somewhat poorer in the top paying technologies list, but we can’t have it all. Stack Overflow |
 Enterprise UI Development: Testing & Code Quality — Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more. Frontend Masters sponsor |
| Melange 1.0: Compile OCaml / ReasonML to JavaScript — Having started life as a fork of BuckleScript, Melange now pitches itself as a mature tool for compiling OCaml (a popular functional programming language) to efficient and readable JavaScript. Antonio Nuno Monteiro, Hongbo Zhang et al. |
| ⚡️ IN BRIEF:
|
| RELEASES:
|
📒 Articles & Tutorials |
| An Introduction to Debugging Tools and Approaches for Node — An informative primer on debugging, from simple things like using IDE extensions to highlight potential problems or, yes, console logging, through to using the V8 inspector and debugging via Chrome. Craig Buckler |
| Before Your Next Frontend Pull Request, Use This Checklist — Avoid common mistakes in pull requests with this checklist, covering areas from minimizing bundle size and ensuring accessibility to using semantic markup and keeping code clean. Nina Torgunakova |
| Breakpoints and Wallaby.js sponsor |
| ▶ Nuxt Explained in 100 Seconds — One of Fireship’s typical fast-paced high level roundups. This time they cover Nuxt, the Vue-oriented app framework. Fireship |
| How To Build Server-Side Rendered (SSR) Svelte Apps with SvelteKit — SvelteKit is a framework for building apps using Svelte. This post walks through creating a simple job board with it and deploying on Netlify. Sriram Thiagarajan |
| ▶ Learn Angular Routing in 35 Minutes |
🛠 Code & Tools |
 |
| Motion Canvas: A TypeScript Library and Real-Time Preview Editor to Program Animations — Uses generator functions to procedurally define your animations, and you can try out the web-based editor that allows you to work with the animations visually. Motion Canvas |
| Code Together Before You Work Together. Interview Devs in a Real IDE — Skip algorithm interviews & use CoderPad to run coding interviews that are trusted by both candidates and interviewers. CoderPad sponsor |
| Threlte: A Three.js Scene Renderer and Component Library for Svelte — react-three-fiber is great, but if you prefer Svelte, this is the alternative for you. It appears to be under very active development too with a whole new version on the way soon. GitHub repo. Grischa Erbe |
| Million.js: A Performance-Focused VDOM Replacement for React — Starting life two years ago as a small, library-agnostic virtual DOM implementation, Million has recently presented itself as a performance enhancement for React: “Imagine React components running at the speed of raw JavaScript.” Aiden Bai |
📰 We featured this in this week's React Status newsletter – if you're a React developer, we focus more heavily on React news there. |
| jest-extended 4.0: Additional Matchers for Jest Users — If you’re using Jest for testing, this project introduces a variety of more specific matchers for various situations, particularly around type, value and format checking. Jest Community |
| Rewind-UI: Customizable React + Tailwind CSS Component Library — A React component library fitting into the Tailwind CSS way of thinking. You can play with a live demo of some basic customizations on the homepage. It’s in beta but there are about thirty components to sink your teeth into. Nick Dunas |
| React Authentication — Without Complexity Userfront sponsor |
| ⏱🌎 tz-lookup 8.0: Fast Time Zone Estimations from Latitude and Longitude — “This package trades speed and size for accuracy.” If you need to quickly infer timezone from location in Node or the browser, it's worth a try. Matthew McEachen |
| SVG.js v3.2: SVG Manipulation and Animation Library — A lightweight approach without dependencies. There’s a demo on JSFiddle you can play with. GitHub repo. Various Authors |
|
|
|

