#708 — October 10, 2024 |
|
JavaScript Weekly |
 |
| TC39 Advances 10+ ECMAScript Proposals — The architects behind the development of the ECMAScript / JavaScript spec got together again this week (you can see them in this tweet) and they had a packed agenda. Import attributes, Iterator helpers, Sarah Gooding (Socket) |
| 🦖 Announcing Deno 2 — A huge release for the “what if I reinvented Node again from scratch?” runtime. Backwards compatibility with Node is a headline feature, but there’s a lot more baked in. Best, though, is the ▶️ epic ‘Announcing Deno 2’ video. After a slightly bombastic opener, Ryan presents a fantastic ‘keynote’ style tour of everything Deno has to offer – I enjoyed watching it. Dahl, Belder, Iwańczuk and Jiang |
💡 A neat new feature is Deno's Jupyter Notebook support which Simon Willison checks out here. |
 A Deeper Understanding of Web Security — Steve Kinney hosts this extensive video course on the challenges of web security. You'll gain a deeper understanding of security on the web, developing your mental model on how to approach things, explore common vulnerabilities, get hands-on experience with security tools, and get to grips with best practices. Frontend Masters sponsor |
| Announcing TypeScript 5.7 Beta — The newest TypeScript is on the way. As always, a true laundry list of enhancements and new features, but the path rewriting for relative paths is a particularly welcome addition, enabling easy rewrites of Microsoft |
| IN BRIEF:
|
| RELEASES:
|
📒 Articles & Tutorials |
| Building a Local Single-Page App with htmx — If you have a reasonably simple app to build, using a large framework is probably going to be overkill. htmx to the rescue! Jake presents an easily followed practical tutorial packed with code. Jake Lazaroff |
💡 Jake also wrote an interesting case study of building a local-first app using SvelteKit and Shoelace, if you want to see something more fully-formed. |
| Product for Engineers: A Newsletter Helping Flex Your Product Muscle — Product for Engineers is dedicated to sharing the skills and strategies product engineers need to succeed. PostHog sponsor |
| Build a Static RSS Reader To Fight Your Inner FOMO — The theme of lightweight JavaScript apps continues with a look at creating a basic RSS feed reader, that updates once a day, with Astro. Karin Hendrikse |
| Node vs Bun: No Backend Performance Difference? — You can always trust a benchmark to ruffle some feathers, often over the methodology rather than the result. This is no exception, but interesting nonetheless. Evert Heylen |
| ▶ Building a Tic-Tac-Toe Game in TypeScript Types — One of those videos I enjoyed simply so I don’t ever feel tempted to try it myself. Typed Rocks |
| Securing Node.js Express APIs with Clerk and React — Secure Express API endpoints and integrate authentication without the complexity of building it from scratch. Clerk sponsor |
| 📄 Building a Robust Frontend using Progressive Enhancement UK Government 📄 The Popover API: Your New Best Friend for Tooltips – Supported in all major browsers, except Safari on iOS. Sjoerd Beentjes 📄 18 Interview Questions Answered by Angular Experts Angular Space 📄 Testing CSS Print Media Styles with Cypress Gleb Bahmutov |
🛠 Code & Tools |
 |
| DOCX 9.0: Generate Word Dolan Miu |
| TinyJS: A Lightweight Way to Work with DOM Elements — Lighter than Victor Ribeiro |
| Breakpoints and Wallaby Team sponsor |
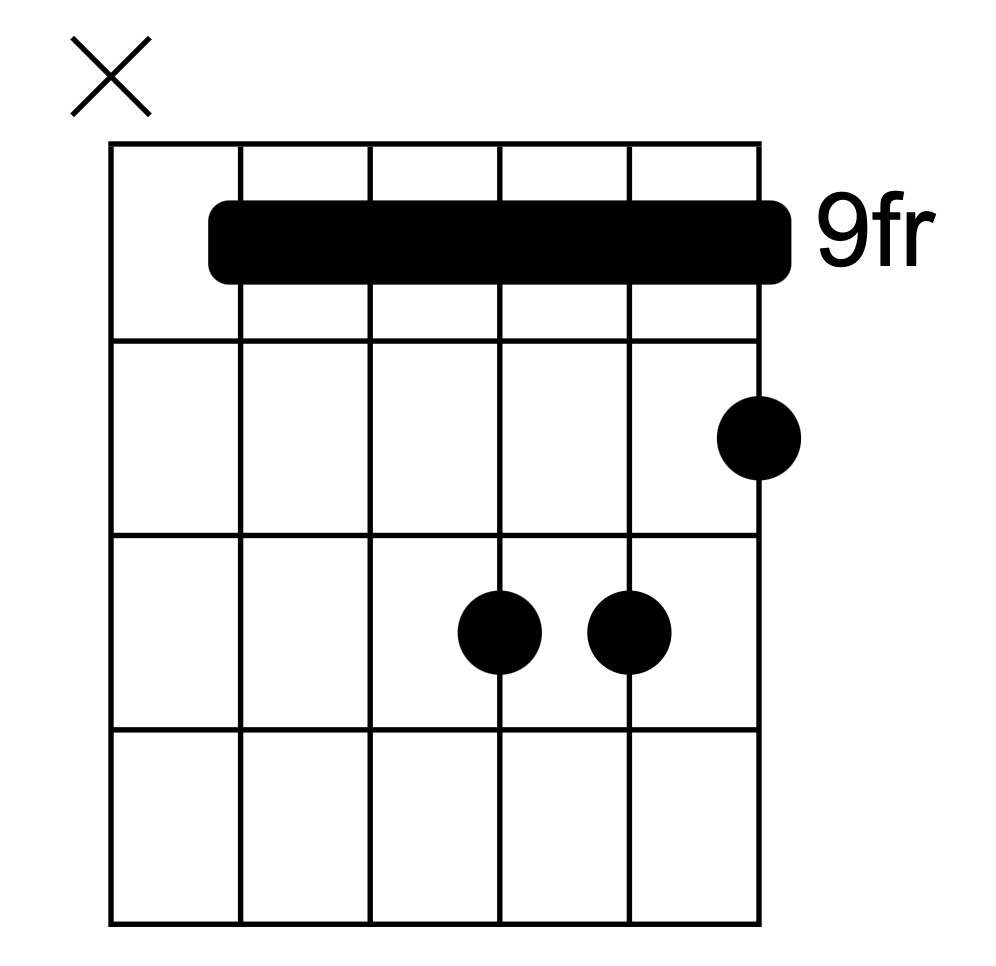
 SVGuitar 2.4: Create SVG-Based Guitar Chord Charts — Dynamically generate chord charts / fingerings in the browser. You can experiment with it in this live demo. Raphael Voellmy |
| Free Public APIs: A Collection of Free Public APIs for Developers — Categorized and searchable, these are tested daily by bots so if any API is taken down or moved behind a paywall, it's removed from the site. Nick Schneeberger |
| TutorialKit 1.0: Create Interactive Coding Tutorials — StackBlitz’s framework for creating interactive coding tutorials, perhaps as a way to boost the adoption of your own libraries or design system. v1.0 marks TutorialKit as stable. StackBlitz |
| Jeasx: The Ease of JSX with the Power of SSR — A new server side rendering framework built on top of JSX and Fastify. Maik Jablonski |
| ip-address 10.0: Library for Parsing and Manipulating IP Addresses — Works with both IPv4 and IPv6 addresses. Beau Gunderson |
|
|
