#562 — October 29, 2021 |
JavaScript Weekly |
 |
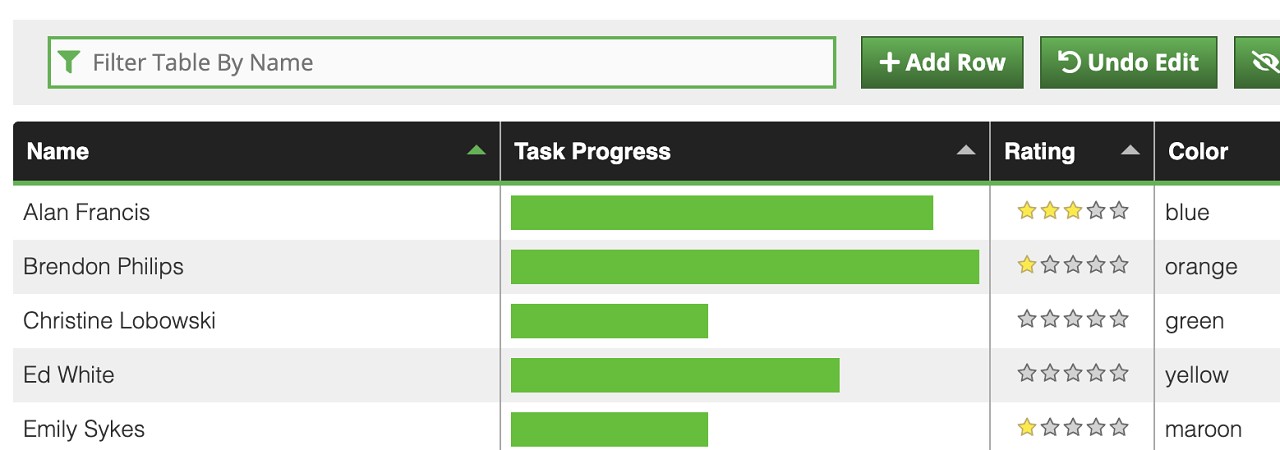
| Tabulator 5.0: An Interactive Table and Data Grid Library — Supports all major browsers and can be used with Angular, Vue, and React if you wish. 5.0 is a big release boasting a complete rebuild, restructuring and moving to ES modules – see the 5.0 release notes. A huge number of examples await too. Oli Folkerd |
| Next.js 12 Released — The popular Node.js + React development framework takes a big step forward with improvements including beta support for middleware, native ES module support, a Rust-powered compiler for 5x faster builds, and much more. The Vercel Team |
 Shortcut Is Project Management Without the Management — Whether you're a startup that iterates quickly by giving engineers a free pallet of Red Bull, or a large org that has strict ship dates to hit, Shortcut is the ideal solution for task management, bug tracking, iteration planning, and reporting. Shortcut (formerly Clubhouse.io) sponsor |
| Why 'Outdated' jQuery Is Still The Dominant JavaScript Library — jQuery is one of the longest running and most influential JavaScript libraries on the web. How has it stood the test of time? Richard MacManus |
| How ua-parser-js, An npm Package with 8M+ Weekly Downloads, Was Compromised — UAParser.js is a library for detecting browsers, JS engines, OS, and other things from user agents. The problem was quickly fixed, but the package was briefly infiltrated with malware. The maintainer and others shared more in this GitHub issue. The Daily Swig |
| QUICK BITS:
|
| RELEASES: Yarn 3.1 – Alternative package manager. |
|
📖 Tutorials, Opinions & Stories |
 |
| Adobe Photoshop's Journey to the Web — We’ve had pretty good graphics editors in the browser before, but bringing the pieces together to have an editor worthy of the Photoshop name is a feat. WebAssembly played a huge role, but so did many other Web technologies, and they collectively open up new opportunities for us all – not just Adobe. Thomas Nattestad and Nabeel Al-Shamma |
| ▶ How to Do TypeScript Without TypeScript — Static types confer numerous benefits when developing, but is it necessary to use TypeScript fully in order to get many of the benefits? Simone investigates the pros and cons and shows off an alternative approach. Simone Sanfratello |
| Develop a Faster Way to Work. Build Internal Tools, Remarkably Fast — Custom dashboards, admin panels, CRUD apps—build any internal tool faster in Retool. Get started for free today. Retool sponsor |
| On Building an Effective Image Component for Next.js — The story of an out-of-the-box solution to optimize images for Next.js. It optimizes loading, compression & responsiveness. Now with AVIF support in Next.js 12. Sohoni, Erickson, Castle |
| What Every JavaScript Developer Should Know About Unicode — It’s not new, but has been doing the rounds on social again and is packed with useful knowledge about how strings are represented, why Unicode exists, what code units are, and then how JavaScript tackles it all. Dmitri Pavlutin |
| In-Page Filtered Search with Vanilla JavaScript — I tend to jump to Cmd+F for my in-page searching needs, but if you want to offer something a little more elegant and custom, this sort of approach can help. Hilman Ramadhan |
| Reflection at Reflect: The Reflect and Proxy APIs — Reflect is a tool for working with regression tests, and it uses JavaScript’s own Reflect |
| Build a Mobile-Responsive Telehealth Pager App Using Stream’s Chat API Stream sponsor |
| Trie in JavaScript: The Data Structure Behind 'Autocomplete' |
| Sparse vs Dense Arrays in JavaScript |
| How to Generate Beautiful PDFs with React and Puppeteer |
🛠 Code & Tools |
 |
| Cytoscape.js: A Graph Theory/Network Library for Visualization and Analysis — Handy if you need to model and/or visualize relational data, like biological data or social networks. There are so many demos to enjoy here. GitHub repo. Max Franz |
| PDFKit: A PDF Generation Library for Node and Browser — There’s an interesting live demo that runs right in the browser. GitHub repo. Devon Govett |
| Breakpoints and Wallaby.js sponsor |
| Blobity: Level Up Your Cursor Game — This script and API lets you do all sorts of creative things with the user’s cursor, which the page itself demonstrates. Note that it’s free for open-source projects only. Georgy Marchuk |
| Vizzu: A Library for Animated Data Visualizations and Data Stories — Vizzu is a little different to most data visualization libraries in the sense that animating the visualizations and transforming between different visualization types is the key focus. Vizzu |
| Fragstore: A Tiny (~800 Byte) and Simple Library to Manage React State |
|
