#690 — May 30, 2024 |
|
JavaScript Weekly |
 |
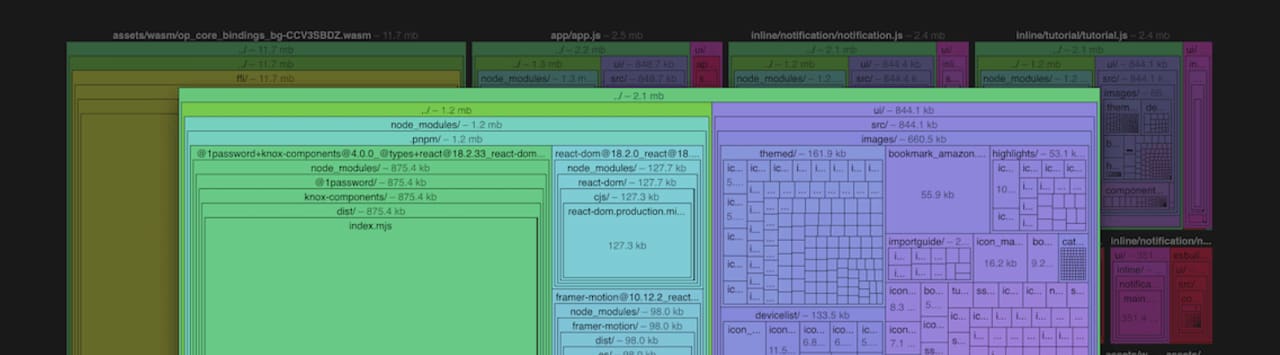
| How 1Password Used esbuild to Cut Browser Extension Build Times — 1Password is a popular password management tool that relies upon a browser extension to fill out passwords on the Web. At over a minute for a single build, things were starting to drag for the devs. Could esbuild help? A fun story with plenty of technical details. Jarek Samic |
| Next.js 15 Release Candidate — The popular React meta framework gets ready for a major new release with a RC giving you an opportunity to experiment with React 19 (and React Compiler) support, executing code after a response with Delba de Oliveira and Zack Tanner |
 Everything You Need to Know About Git — Join ThePrimeagen for this extensive video course and ensure you never run into an unsolvable Git problem again. You'll learn advanced git abilities like interactive rebasing, bisecting, worktrees, the reflog, and more. Frontend Masters sponsor |
| aem1k: A Variety of JS Hacks and Creative Coding — This is a fun one. Martin really captures the joy and expressiveness of JavaScript and the Web with his collection of projects, whether it’s offering a NSFW-named tool to convert your JavaScript into just six characters, rendering a spinning globe in 1KB of JS, the Game of Life in 176 bytes, and many more such experiments. Martin Kleppe |
| IN BRIEF:
|
| RELEASES:
|
📒 Articles & Tutorials |
| 10 Modern Node.js Runtime Features to Start Using in 2024 — If it ever feels like the new feature spotlight shines too much on Bun or Deno, never fear - Node.js has been taking huge strides forward too. Liran looks at lots of what’s new. Liran Tal |
| ECMAScript 2023 Feature: Symbols as WeakMap keys — Dr. Axel continues his look at language features by explaining what WeakMaps are for and why using symbols for keys has added benefits. Dr. Axel Rauschmayer |
| Introducing a New Fullstack TypeScript DX from AWS — Build every part of your app’s cloud backend with TypeScript: auth? TypeScript. Data? TypeScript. Storage? TypeScript. AWS Amplify sponsor |
| ▶ uBlock Origin: Let's Read the Code — A prolific code reader spends some time digging into the popular ad blocker that’s almost entirely built in JavaScript. Ants Are Everywhere |
| Why We Need a Standard JavaScript ORM for SQL Databases — ..and is it Drizzle? Paul Scanlon (The New Stack) |
| Want Out of React Complexity? Try Vue — A high level piece that may provide some context if you haven’t dabbled with Vue yet. Richard MacManus (The New Stack) |
| Stale Thinking Causes Teams to Thrash — You Need a Breath of Fresh Air ☀️ — Get fresh perspective from product managers who’ve been-there-done-that across tons of domains, use cases, and problems. Test Double sponsor |
| 📄 Why We Don't Have a Laravel For JavaScript... Yet Vince Canger (Wasp) 📄 It’s Not Just You, Next.js is Getting Harder to Use Andrew Israel 📄 How to Create a Modal in React with HTML's 📄 What's New in Angular 18 Gergely Szerovay |
🛠 Code & Tools |
 |
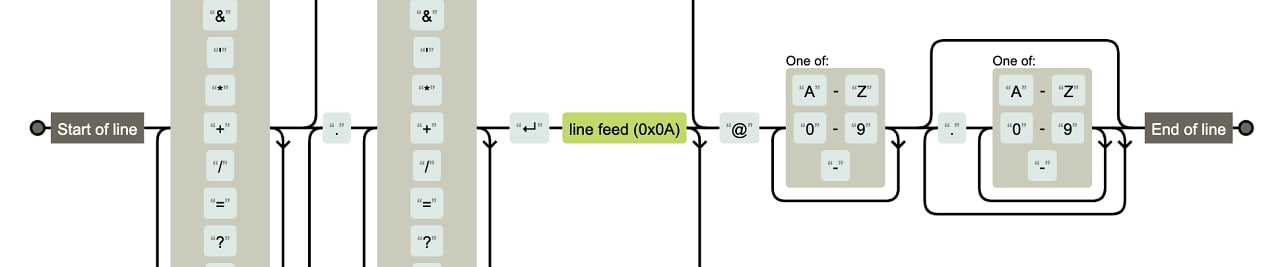
| Regexper: Display JavaScript Regular Expressions as Railroad Diagrams — Might come in handy for learning regular expressions or if you have a complex regular expression and you don’t know what it does (not an uncommon situation..!) Jeff Avallone |
| Hono 4.4: The Standards-Based JS Web App Framework for Everywhere — Hono is a small, fast web framework with a straightforward API, middleware support, and that runs pretty much on anything (Deno, Bun, Node, Cloudflare, and more). v4.4 brings it to JSR, adds timeout middleware, and a helper to get information about connected clients. Yusuke Wada and Contributors |
| Your Fastest Path to Production — Build, deploy, and scale your apps with unparalleled ease – from your first user to your billionth. Render sponsor |
| Inertia.js 1.1: Build SPAs for Any Backend — Inertia acts as ‘glue’ between various frontend libraries (React, Vue, or Svelte, say) and server-side frameworks (e.g. Rails or Laravel). Jonathan Reinink |
| ShareDB 5.0: Realtime Database Backend Based on Operational Transformation — For when you need real time synchronization of JSON documents (such as for behind a real time collaboration app). ShareJS |
|
⏰ And one for fun.. |
 |
| Qlock: A JavaScript Quine Clock — We linked to Martin's array of creative JavaScript experiments earlier, but why not finish with one that particularly tickled us? A quine is a program that takes no input but manages to produce, as output, its own source code. Here’s a fun JavaScript example that isn’t merely a quine, but a clock too. Martin Kleppe |
