#602 — August 12, 2022 |
☀️ We're taking a rare week off next week for a brief summer vacation so there won't be any issue on August 19 – we'll be back on August 26, complete with |
JavaScript Weekly |
| Astro 1.0: The Fast Islands-Based Frontend Framework — Despite its relative youth, Astro has had a big impact already with a wide range of users and support for, well, almost every other framework or dev tool going. It's based around ‘islands’ where fast HTML can stand in for components which can then be lazily loaded in as user interactions demand. 1.0 introduces new image and picture components, MDX/Markdown support, and SSR builds. There’s a new homepage too. Fred Schott |
| Patterns.dev: Modern Web App Design Patterns — A free book you can download in PDF format or enjoy on the Web. Learn about lots of fundamentals, from how different styles of rendering or importing resources work to performance optimizations and case studies. There’s a lot to enjoy and a fantastic team behind it, too. Lydia Hallie, Addy Osmani, and Others |
 Add Excel-Like Spreadsheet Experiences to Your JS Apps — SpreadJS is the industry-leading JavaScript spreadsheet for adding advanced spreadsheet features to your enterprise apps. Build finance, analysis, budget, and other apps. Excel I/O, 500+ calc functions, tables, charts, and more. View demos now. SpreadJS from GrapeCity sponsor |
| IN BRIEF:
|
| RELEASES: Playwright 1.25.0 – Browser remote control and runner toolkit. |
📒 Articles & Tutorials |
 |
| Code Golfing Tips and Tricks for Smaller JavaScript Code — Writing code that’s as terse as possible isn’t usually desirable – it's not fun for your coworkers, and your build process might minify your code anyway! But if you need to squeeze into as few characters as possible and some messiness is tolerable.. this is a thorough list of ideas and a learning experience in its own right! (Much of this comes from this classic "byte saving techniques" page, BTW.) Ciprian |
| 'How and Why We Removed jQuery from GOV.UK' — We’ve mentioned the UK government digital team’s culling of jQuery in passing a few times this year, but now there’s a (brief) explanation of how it happened. Andy Sellick (GDS) |
| How to Monitor a Node.js Application — Set up monitoring for an open source application with New Relic using instant observability for Node.js quickstart. New Relic sponsor |
| How To Use Multithreading in Node.js — A practical walkthrough to how Node uses threads and how and why you might use worker threads yourself in a web app. Stanley Ulili (for DigitalOcean) |
| ▶ Record and Tuple: Immutable Data Structures in JS — A JSNation 2022 talk looking at the motivation behind a proposal currently advancing through TC39. (22 minutes.) Robin Ricard |
| Modelling Stable Fluids with Three.js — Math, math, shaders, and more math. Misaki Nakano |
| Will Bun Take Node's Crown? — Another comparison. |
| ▶ Let's Build Tetris: A Multi-Part Series |
🛠 Code & Tools |
 |
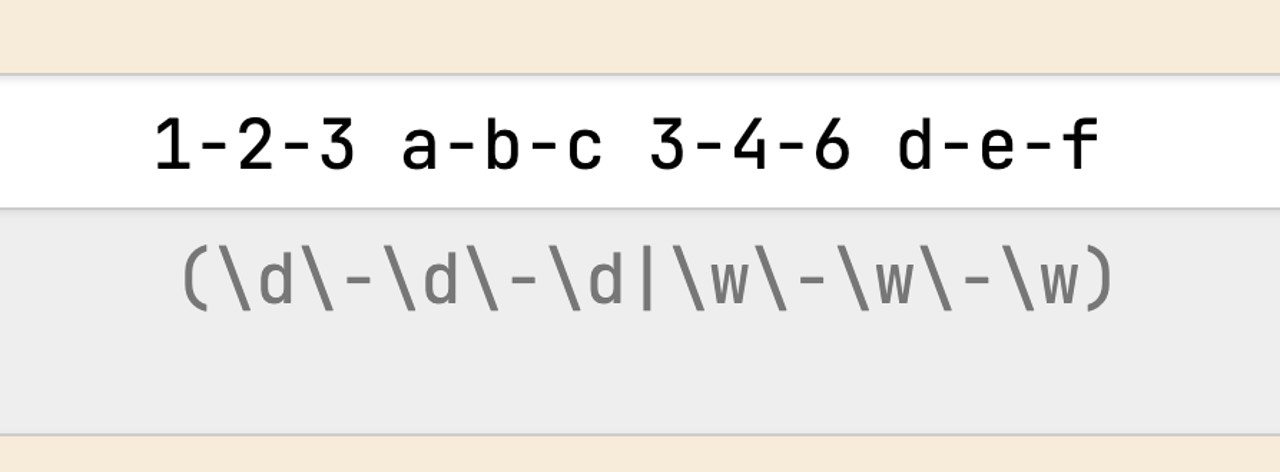
| Grex: A Way to Generate Regular Expressions from Provided Examples — This demo is quite fun to play with. Grex is a Rust-based improvement of a JavaScript project which, by way of WebAssembly can be used from JavaScript once again. It’s quite a neat idea and while it’s not perfect, it can provide you with some inspiration for crafting regexes. GitHub repo. Peter M. Stahl |
| Cloudscape: AWS's React Component Design System — Built for and used by Amazon Web Services, you get 66 components, opinionated guides on design best practices, and many demos. Amazon Web Services |
| Don’t Let Your Issue Tracker Be a Four-Letter Word. Use Shortcut — The best issue tracking software is one that software developers are actually happy to use. Shortcut (formerly Clubhouse.io) sponsor |
| Million 1.12: A Fast and Small Virtual DOM Implementation — Focused on performance and shipping at under 1KB compressed, Million is ideal if you want an agnostic VDOM implementation to use when building your own framework or just to go a little lower level. “Think of it as if React’s API and Svelte’s compiler had a baby.” Million |
| React Rating: Easy Star Ratings Component — SVG-based. No dependencies. Check out the many examples to see if it gets your ⭐️⭐️⭐️⭐️⭐️ Simone Mastromattei |
| Size Limit 8.0: Performance Budgeting Tool for JavaScript — Calculate the real ‘cost’ to run your JS app or lib to maintain an eye on performance and raise an error (in CI, say) when things go awry. Supports ES modules and tree shaking. Andrey Sitnik |
| svg2pdf.js: Browser Based SVG to PDF Converter — There’s an online playground to give you a feel for what it can do. yWorks GmbH |
| brotli-wasm: Brotli Compressor and Decompressor — Covers both Node and the browser by means of WebAssembly. HTTP Toolkit |
| Never Code an Email API Template Again Courier.com sponsor |
| Grakkit: A Modern JS Dev Environment for Minecraft — Brings together JS and Minecraft by way of GraalVM. Grakkit Project |
| React Colorful 5.6: A Small Color Picker Component for (P)react — Nice demo that changes the color of the homepage. |
| React DayPicker v8: A Date Picker Component |
| string-left-right: Find the First Non-Whitespace Character to the Left or Right of a Given Index |
| OTHER QUICK RELEASES: Jayson 4.0 – JSON-RPC client/server for Node. |
|
| 😮 WOW OF THE WEEK |
 |
| If you've got a few minutes, ▶️ this video of a recent winning 'demo' from a demoscene contest is pretty mindblowing. The code was written in 2022, but is running on a 1981 IBM PC using CGA graphics and if you're old enough to have used such a machine (like me!) it's amazing what they've managed to squeeze out of it. As one commenter (Jeff Haluska) said: "I have been programming for about 25 years and Area 5150 has me questioning everything I know about computers." |