#683 — April 11, 2024 |
|
JavaScript Weekly |
 |
| Frontend Development Beyond React: Svelte — A surprisingly thorough article going deep into one developer’s research into using Svelte to build modern front-end apps. If you’ve never experimented with Svelte, this is a good primer to the key concepts, tradeoffs, and techniques involved. Héla Ben Khalfallah |
| 🛠 A JS Bin to Play with the TC39 Signals Proposal — Last week, we featured the proposal to add signals to JavaScript and by way of a polyfill, you can get experimenting with it right now. NullVoxPopuli |
 Add Excel-Like Spreadsheet Functionality to Your JavaScript Apps — SpreadJS is the industry-leading JavaScript spreadsheet for adding advanced spreadsheet features to your enterprise apps. Build finance, analysis, budget, and other apps. Excel I/O, 500+ calc functions, tables, charts, and more. View demos now. SpreadJS from MESCIUS inc sponsor |
| zx v8.0: Write Better Shell Scripts with Node — A popular way to make shell scripting a more pleasant experience in Node with useful wrappers around |
| IN BRIEF:
RELEASES:
|
📒 Articles & Tutorials |
| On Developing Figma Plugins — Some interesting observations on the experience of creating Figma plugins in JavaScript, including how they’re sandboxed and some implementation details of the author’s own plugin. Tom MacWright |
| React Server Components in a Nutshell — A quick overview of RSCs not all about Next.js, comparing the approach taken by several frameworks before sharing thoughts on the tech and why the smaller Waku framework is worth a look. Paul Scanlon (The New Stack) |
| Using AI-Powered Autofix to Fix Your Broken Code — Join Sentry live on April 25th, to preview Autofix and learn how we are using ML to prioritize issues and alerts. Sentry sponsor |
| Some DevTools Tips and Tricks — Most developers barely scratch the surface of what DevTools can accomplish, says the author, who shares ten tips here. Pankaj Parashar |
| 📄 Object Structure in JavaScript Engines – You rarely need to know how objects are internally represented in JavaScript engines, but if you want to.. Frontend Almanac 📄 The Easiest Way to Build Reactive Local-First Apps, with TinyBase and PowerSync Benedikt Müller 📄 Building an Article Recommendation System with Upstash, Fly and OpenAI Rishi Raj Jain 📄 Browser Security Bugs That Aren’t: JavaScript in PDFs ericlaw 📄 Exploring Authentication in Next.js Robin Wieruch |
🛠 Code & Tools |
 |
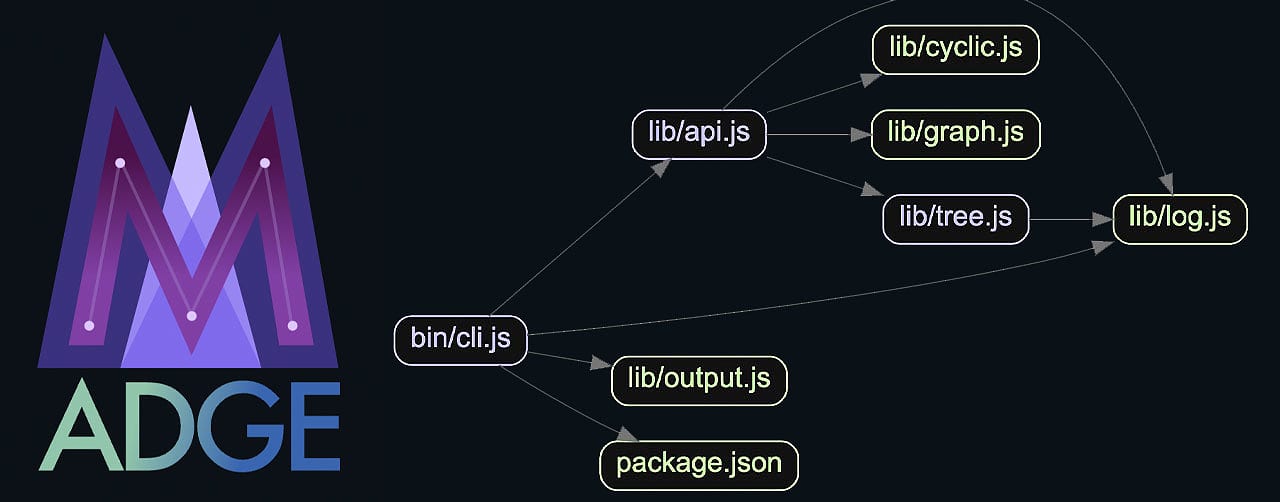
| Madge 7.0: Create Graphs From Your Module Dependencies — A tool for generating a visual graph of module dependencies, finding circular dependencies, and discovering other useful info. Patrik Henningsson |
| PythonMonkey: A JavaScript Engine in the Python VM — If you need to use Python but also want to run JavaScript, this gives you a way to do it with the Mozilla SpiderMonkey JS engine embedded into the Python runtime with Python providing the host environment. Distributive |
| ❤️ Loving console.log Is Easy, but Hate 😡 Losing Context to View Messy Output — Developer productivity tools Wallaby.js, Quokka.js and Console Ninja show console.log values and errors right next to your code. Wallaby Team sponsor |
| Faces.js: A Library for Generating Vector-Based Cartoon Faces — The end results are somewhat reminiscent of how the Nintendo Wii generates random Miis. Faces are drawn as SVGs with each also represented by a JavaScript object so you can draw them again later. ZenGM |
 |
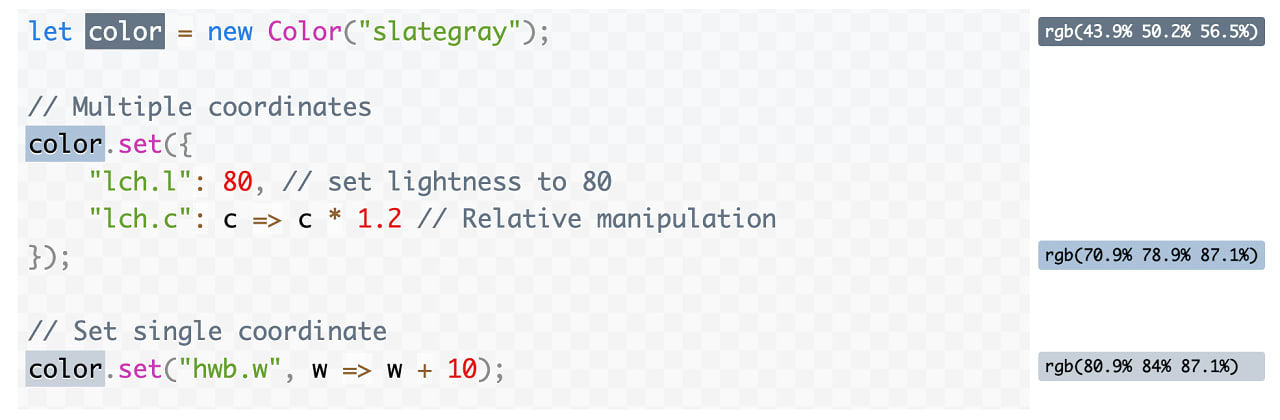
| Color.js 0.5: 'Let’s Get Serious About Color' — A fantastic library for working with colors in the browser, following the latest specs. It’s even been used by browsers to test their CSS Color 4/5 implementations. Lea Verou and Chris Lilley |
| Preview.js: Preview UI Components Instantly in Your IDE — Namely, VS Code or JetBrain IDEs, out of the box. Compatible with components built for React, Vue, Svelte and Solid. Zenc Labs Pty |
| Kosko: Organize Kubernetes Manifests in JavaScript — Version 4.1 has just been released with a new plugin system. Tommy Chen |
| Transformational Auth & Identity | Userfront — "Compared to our previous experiences in the security/auth space, Userfront is an order of magnitude simpler to use." Userfront sponsor |
|
🛞 It's wheely good.. |
 |
| Remember the iPod's click wheel? It's back. In JavaScript form! |
