#490 — May 29, 2020 |
👀 This week we have a fun bit of bonus content at the end of the issue — an interview with David Flanagan, someone who's written more JavaScript books than I've had hot dinners. 😆 |
JavaScript Weekly |
 |
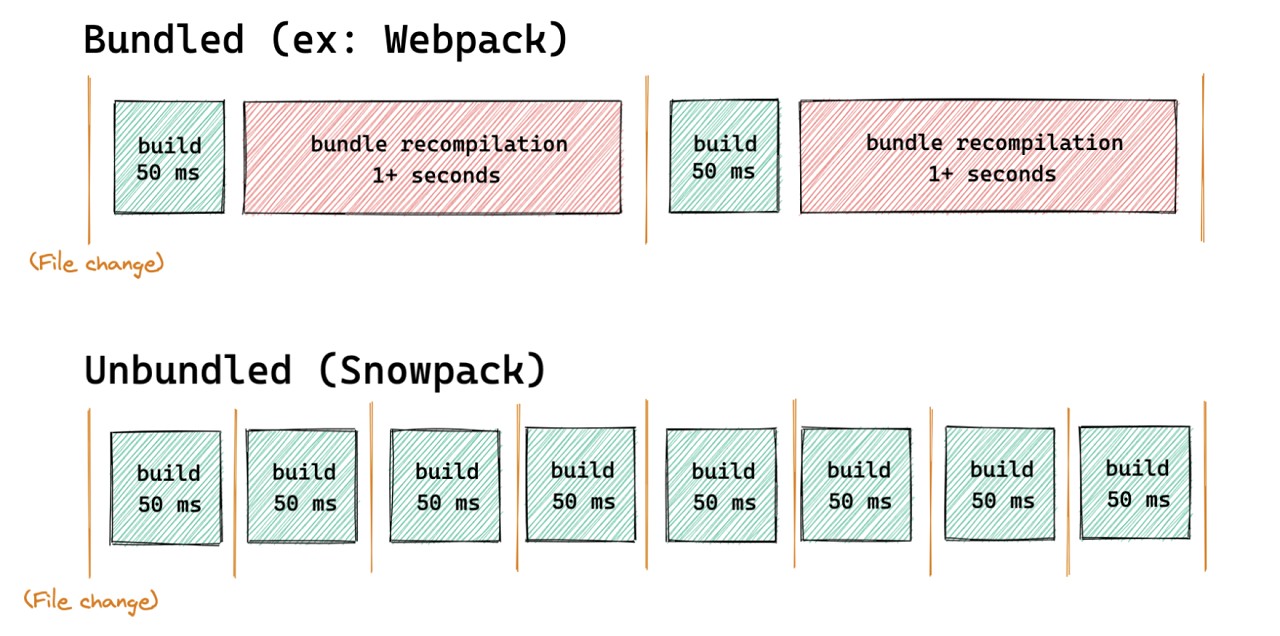
| Snowpack 2.0: A Build System for the Modern Web — Say bye-bye to your bundler and let modern browsers’ ES module support do the heavy lifting with Snowpack. Or if you need to target more than just modern browsers, you can always just use it to speed things up in development. This talk by Ryan Lanciaux introduces the idea of escaping using bundlers, if you’re new to this area. Fred K. Schott |
| The Process of Making Vue 3 — We know a lot of you are excited about the next major version of Vue.js – the final release is due soon (betas available here) and here Evan talks about the process and how it differs from Vue 2 at a high level. Evan You / Increment |
 New Course: Design Systems with Storybook & React — Learn to create a design system from scratch using React, and document the design system to share with your team using Storybook. Frontend Masters sponsor |
| A First Look at Records and Tuples — An introductory look at two new compound primitive value types in the ECMAScript spec: Records and Tuples. Axel Rauschmayer |
| ▶ What's New in TypeScript — You might know Daniel better from all his TypeScript release posts, but here he is in video form with a brief TypeScript introduction followed by essentially a code and example-heavy ‘state of the union’ about where TypeScript is at and where it’s headed. Daniel Rosenwasser (Microsoft) |
| htmx: Build Dynamic Pages Using HTML Attributes — Billed as the ‘successor to intercooler.js’, htmx lets you add dynamic Ajax-y elements, Server Sent Events (SSE), WebSockets and more to a site using just HTML attributes. Big Sky Software |
|
💻 Jobs |
| JavaScript Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere. X-Team |
| Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
📚 Tutorials and Opinions |
| Analyzing the Performance of Notion's Electron App — I was going to save this for our React newsletter but it’s too good! A real deep dive into analyzing the performance of a desktop JavaScript app for a popular note taking service and some basic optimizations that can be done. Ivan Akulov |
| ECMAScript 4: The Missing Version — If you were around the JavaScript world in the early 2000s, you might recall how long discussion around ES4 rumbled on before it ultimately fizzled out. Some of the ideas were picked up by ActionScript, as used by Flash, but it felt like we lost a lot of potential progress in that decade. Evert Pot |
| 3 Hacks to Level Up Your Dashboards — Watch this webinar to learn about three elements that will help you build better dashboards for your application. Logi Analytics sponsor |
| Some Causes of Memory Leaks in JavaScript and How to Avoid Them — A primer on the basic ideas. Ekaterina Vujasinović |
| How To Create Better Angular Templates with Pug — Pug is a template engine that allows you to write cleaner templates with less repetition. Zara Cooper |
| A (Mostly) Complete Guide to React Rendering Behavior — Details on how React rendering behaves, and how use of Context and React-Redux affect rendering. There are a lot of concepts compressed into this article. Mark Erikson |
| ▶ A 50 Minute Deno Crash Course — A lot of people are cranking out Deno videos right now, but Traversy Media has a solid reputation for getting these things right. In 50 minutes we get a nice, balanced approach to Deno’s plus points, tooling, building an API, etc. Traversy Media |
| Today’s JavaScript, From An Outsider’s Perspective — Lea is a JavaScript expert, of course, but she was trying to help a computer scientist friend work with JS and commented on the frustrations along the way. Lea Verou |
| 10 JavaScript Quiz Questions and Answers to Sharpen Your Skills — Lots of tidbits here to sharpen your skills and understanding, but keep in mind that not all JavaScript interviews will be like this(!) Nick Scialli |
🔧 Code & Tools |
 |
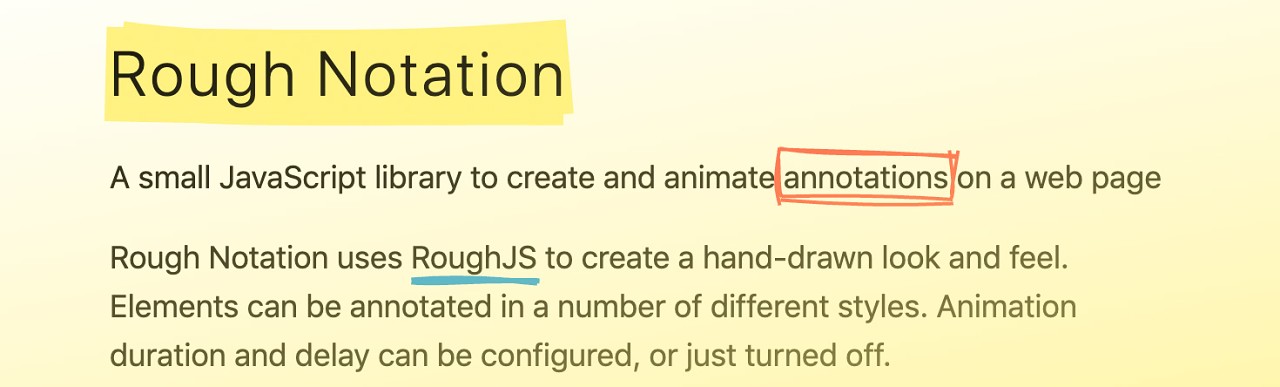
| RoughNotation: A Small Library to Create and Animate Rough Annotations — Uses Rough.js for the handdrawn look. Lots of nice interactive examples on the page showing the diversity of annotation types. Preet Shihn |
| AudioMass: A Full-Featured Web Audio Editing Tool in JavaScript — Runs entirely in the browser with no backend or plugins required. Impressive. Source here. Pantelis Kalogiros |
| See Runtime Values Right in Your Editor as You Type — Quokka.js is a rapid prototyping playground for JavaScript & TypeScript. Code runs immediately as you type and results display in your editor. Discounted by 40% for the next few days. Wallaby.js sponsor |
| Fluor.js: A High Level Way to Add Interactions and Effects to Pages — Think a modern jQuery-lite. Pretty short and sweet for what it is. François Vaux |
| Angelfire: Add Custom Context Menus to Any Page Element — Hands up if the name of this project takes you on a nostalgia trip to the 90s.. 🙋♀️ Rishabh Anand |
| number-precision: Tiny Library for Basic but Precise Arithemetic — For when you don’t want 0.1 + 0.2 to equal 0.306-00000000000004 😏 NEFE |
| Perspective: Streaming Pivot Visualization Via WebAssembly — An interesting use for WebAssembly here. Originally built for J P Morgan, Perspective is for building real-time high performance interactive visualizations, powered by a C++ engine compiled to WASM under the hood. The Fintech Open Source Foundation |
| AppSignal Adds Next.js Integration - Automatically Adds Web Vitals Monitoring AppSignal sponsor |
| Autopilot: A Cross-Platform Desktop Automation Library for Deno — Another example of where using Rust for dependencies opens up some fun options to Deno. If you’re using Deno, don’t forget our Deno Weekly newsletter where we’ll be focusing on things like this :-) Divy Srivastava |
| vue-list-scroller: A Vue Component for Efficiently Rendering Large Lists — Uses the ResizeObserver API to help with creating a Twitter-like feed that has thousands of items, and supports infinite scroll. Ivan Safonov |
| Notable Improvements to the Profiler in React DevTools 4.7.0 — This tweet thread from Facebook developer Brian Vaughn distills out the highlights from the changelog. |
|
