#569 — December 17, 2021 |
JavaScript Weekly |
 |
| Deep-Copying in JavaScript Using Surma |
| ▶ A Recap of React Conf 2021 — React Conf took place online for the first time this year and this is a fantastic summary of what took place along with videos of the talks and why you might watch some of them. The main keynote covered the state of concurrency, Suspense, server components, React Native, and more. Jesslyn Tannady and Rick Hanlon |
 Kickstart Your Software Engineering Career — Ready to start learning software engineering? Learn 1:1 with an expert mentor to master the skills, build your portfolio, and gain experience needed to land a software engineering role. Apply to Springboard's Software Engineering Bootcamp to start your journey. Springboard sponsor |
| Create React App 5.0: The Popular 'One Command' React App Builder — Few projects in the React world have been as successful as Create React App which has brought single command app generation to the masses. v5.0 includes fast refresh improvements, support for Tailwind, and a lot of dependency updates including webpack 5, Jest 27 and ESLint 8. You’ll need to be running Node 14+ too. Meta |
| quick-lint-js 1.0: An Alternative to ESLint — A JavaScript linting tool that pitches itself as a faster, editor-friendly alternative to ESLint for quickly catching certain classes of bug in your code. You can give it a go in your browser too. strager |
| IN BRIEF:
RELEASES: Deno 1.17 – Server-side JS/TS runtime. |
|
📖 Tutorials, Opinions & Stories |
| The Performance Implications of JavaScript Errors — There’s more to think about with performance and errors than first meets the eye. For example, your page could get faster when an error causes less code to be run. Amit Singh |
|
Nicolas Charpentier |
| Who Guards the Guards – 3 Common Pitfalls of JavaScript Testing — Learn how to eliminate certain types of issues from your test code in this TestJS Summit talk by SonarSource JS expert. SonarSource sponsor |
| How to Access ES Module Metadata using Dmitri Pavlutin |
| Wide Gamut 2D Graphics using HTML Canvas — A look at the support for graphics in wider gamut color spaces than sRGB (such as Display P3) inside the Cameron McCormack (WebKit) |
| An Introduction to Framer Motion 3D for 3D Animation in React — Framer Motion is a popular Web animation toolkit and there’s a 3D animation option that uses React Three Fiber under the hood. Some nice sandbox demos here to play with. Framer |
| ▶ Global State Management in an Vue.js Electron App with Pinia |
| The Only Two Custom React Hooks We Ever Really Use |
🛠 Code & Tools |
 |
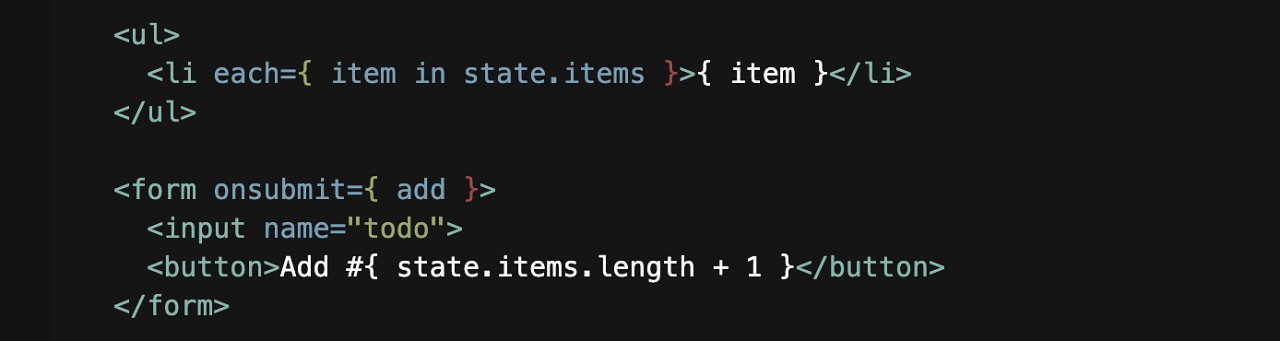
| Riot.js 6.1: A Simple and Elegant Component-Based UI Library — An interesting alternative UI library that might click with you. “It is designed to offer you everything you wished the native web components API provided.” GitHub repo. Riot.js |
| Caterwaul: An (Experimental) JavaScript-to-JavaScript Compiler — Described as a ‘monstrosity’ for the ‘adventurous’, this transpiler is exploring ideas around manipulating JavaScript code at the low level to change the semantics of functions and transform code in ‘arcane’ ways. Spencer Tipping |
| Shortcut is Project Management Without the Management — Looking for an intuitive white-board style project management tool? Collaboration has never been easier with Shortcut. Shortcut (formerly Clubhouse.io) sponsor |
| OpenSeadragon 3.0: A Web Viewer for Ultra High Resolution Images — Quite an old project now, but works well and is perfect for a specific use case, especially if you need to support certain high res image tile formats. OpenSeadragon contributors |
| CSS-Select 4.2: A CSS Selector Compiler and Engine — Turns CSS selectors into functions that tests if elements match them. Felix Böhm |
| Want to Transfer a Domain with No Downtime? 👀 Our Handy Checklist 👉 DNSimple sponsor |
 |
| roughViz.js: Hand-Drawn Styled Charts in the Browser — Supports bar, donut, line, pie, scatter and stacked bar charts and uses Rough.js under the hood for the drawing operations. Jared Wilber |
| Neutralino 4.0: Portable, Lightweight Desktop App Framework — Think Electron but rather than including a Chromium distribution with every app, it uses the local platform’s built-in ‘webview.’ GitHub repo. Codezri |
| deeplinks.js: Simple Deep Links to Any Selection of Text On Your Website |
| Luminous: A Simple No-Dependency JavaScript Lightbox Control |