#679 — March 14, 2024 |
|
JavaScript Weekly |
 |
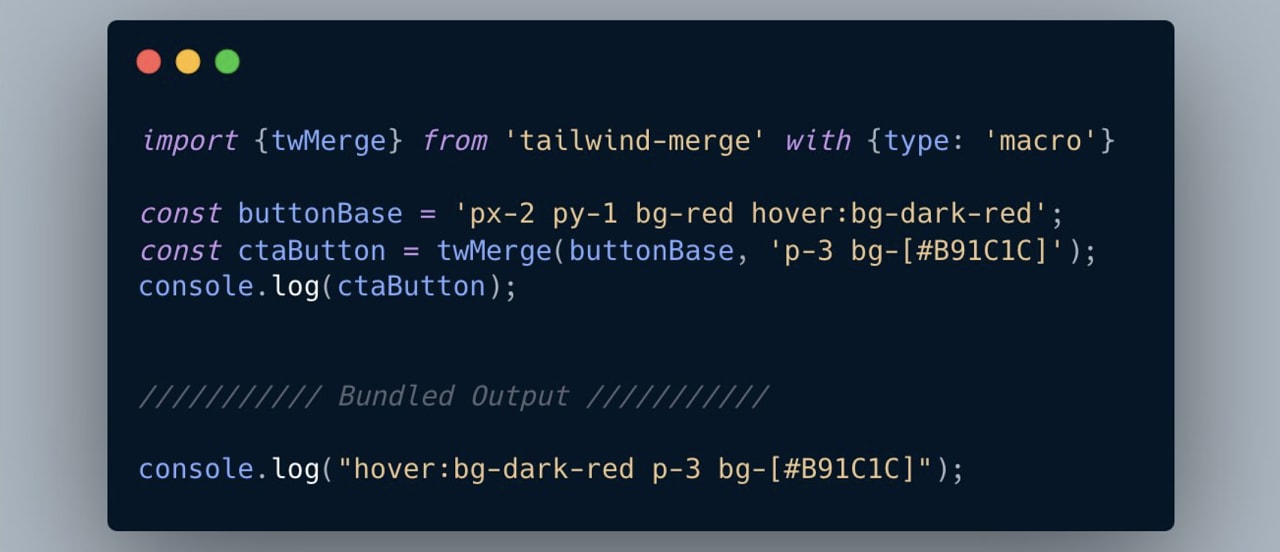
| Use Parcel Macros in Other Bundlers with Devon Govett |
𝕏 Devon goes into extra detail 🐦 in this Twitter/X thread. You can also revisit the release of Parcel 2.12.0 to learn more. |
 How to Add an Onboarding Flow for your Application — Learn to enhance onboarding for your app with Clerk and Next.js: add custom session tokens, configure Next.js middleware for session data, and auto-update user metadata for a streamlined, code-efficient user experience with minimal code. Clerk sponsor |
| Speedometer 3.0: The Best Way Yet to Measure Browser Performance — Speedometer has been around since 2014, but this new release is the first with a full collaborative approach involving each major browser engine (Blink, Gecko, WebKit). You can run the test yourself here. Apple, Google, Microsoft, and Mozilla |
| WinterJS 1.0: A Fast WinterCG and WASM-Compatible JS Runtime — WinterJS initially pitched itself as a Rust and SpiderMonkey-powered ‘Service Workers server’ but now simply boasts being the fastest WinterCG-compatible JavaScript web server full stop. The ability to run JITed JS workloads entirely under WebAssembly is next on their radar. Wasmer |
| IN BRIEF:
RELEASES:
|
📒 Articles & Tutorials |
 |
| Comparing JavaScript Frameworks: Templates — A thorough comparison of the template languages used by React, Vue, Angular and Svelte. Interesting analysis and this looks set to turn into a great series. Maarten Hus |
| ▶ Setting up an Express.js App with TypeScript in 2024 — This hour-long video isn't about building an entire app, but getting everything set up and working in a clear, easy to follow way, including a variety of modern DX niceties. Anson the Developer |
| 5 Lessons Design Systems Teams Can Learn from Open-Source Maintainers — Design system teams must balance evangelism with maintenance and development. Turns out, the same is true of open source. StackBlitz sponsor |
| Make Your TypeScript Functions More Reusable with Generics — Matt kicks this off with a challenge for you to consider, before showing how to make a function more flexible and type-safe by using type parameters instead of Matt Pocock |
| How |
🛠 Code & Tools |
 |
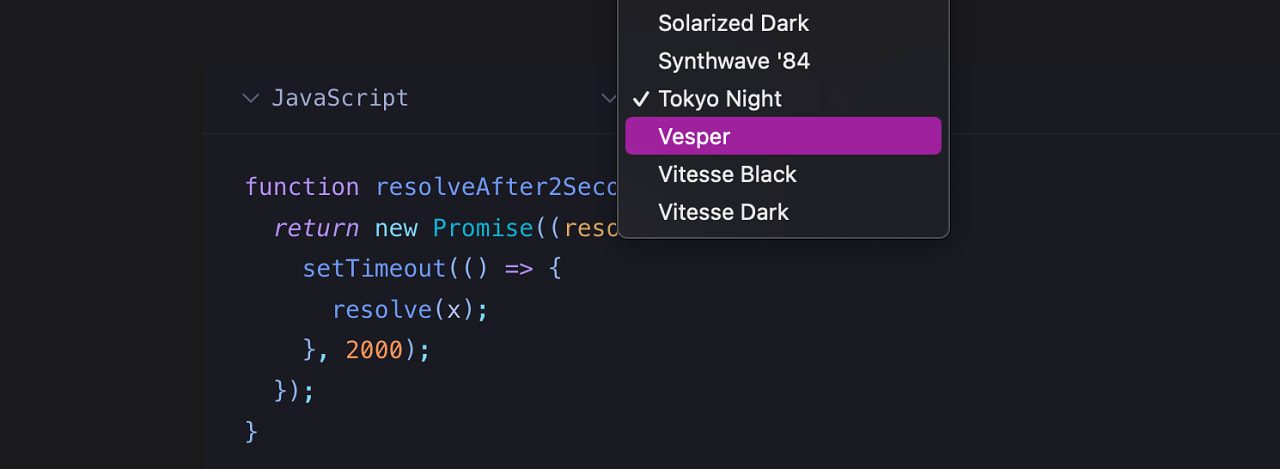
| Shiki 1.0: A Powerful Syntax Highlighter — A few months ago, we linked to Shikiji, a fork of Shiki that was created to push the project forward. Happily, the creators of both libraries decided to join forces and Shiki 1.0 was born. It’s a syntax highlighter based on TextMate grammar and themes, the same engine as used by VS Code. The docs are good. Pine Wu, Anthony Fu |
| Rolldown: A Rust-Powered Bundler for JavaScript — A new entry to an increasingly crowded market, but they explain why they’re building it here – it’s intended to underpin a future bundler to be used in Vite, rather than esbuild and Rollup. GitHub repo. Rolldown |
| Breakpoints and Wallaby Team sponsor |
| Storybook 8 Released — The popular front-end component workshop introduces built-in visual testing, support for React Server Components, up to 50% faster start times, Vite 5 support, and upgraded Vue and React control auto-generation. There’s also ▶️ a launch video to enjoy. Michael Shilman (Storybook) |
 |
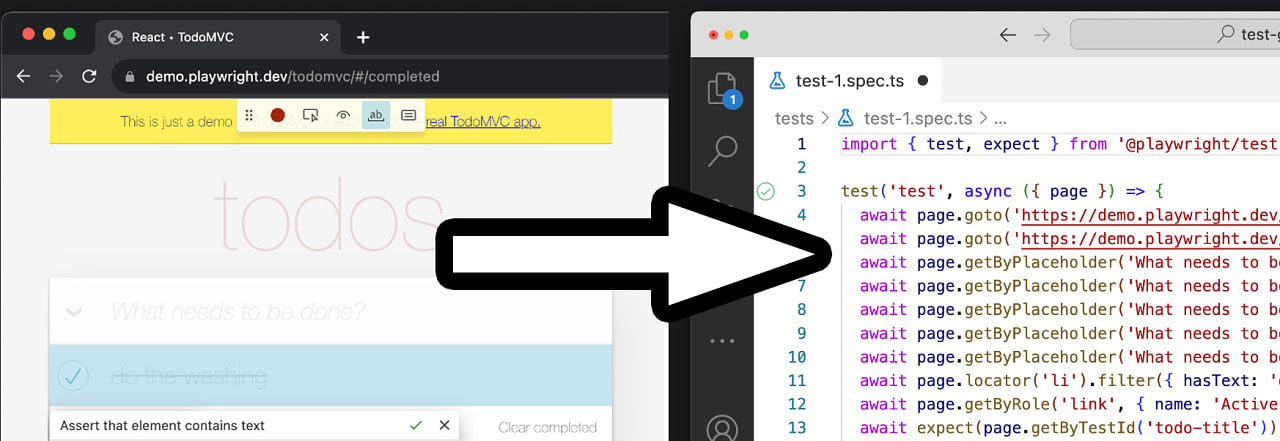
| The Playwright Test Generator — I don't know why I’ve not linked this before, as it’s so useful. Playwright isn’t just a library for controlling browsers from JavaScript, but also includes a tool for generating tests and page navigation code from your own interactions. Hit record, do stuff, and code is written. Microsoft |
| Managed Reliability & Observability for Webhooks & Asynchronous Messaging — Send, receive, authenticate, transform, filter, & route events between 3rd-party APIs (Stripe, Shopify, Twilio, etc.) & serverless functions. Hookdeck sponsor |
| TinyBase 4.7: A Reactive Data Store for Local-First Apps — If you want a bit more database-esque structure around the management of state in your apps, this is worth a try. The demos show it off well. v4.7 adds support for Turso’s LibSQL (a fork of SQLite). James Pearce et al. |
| ⌘K 1.0: A Composable, Unstyled 'Command Menu' for React Apps — The home page includes some neat examples in a variety of styles. GitHub repo. Paco Coursey |
| webtoon/PSD: Zero-Dependency PSD Parser for Browsers and Node — PSD (Photoshop Document) is the format used by Photoshop and this library lets you dig into metadata and pixels on each image layer. webtoon inc |
|
