#641 — June 1, 2023 |
|
JavaScript Weekly |
 |
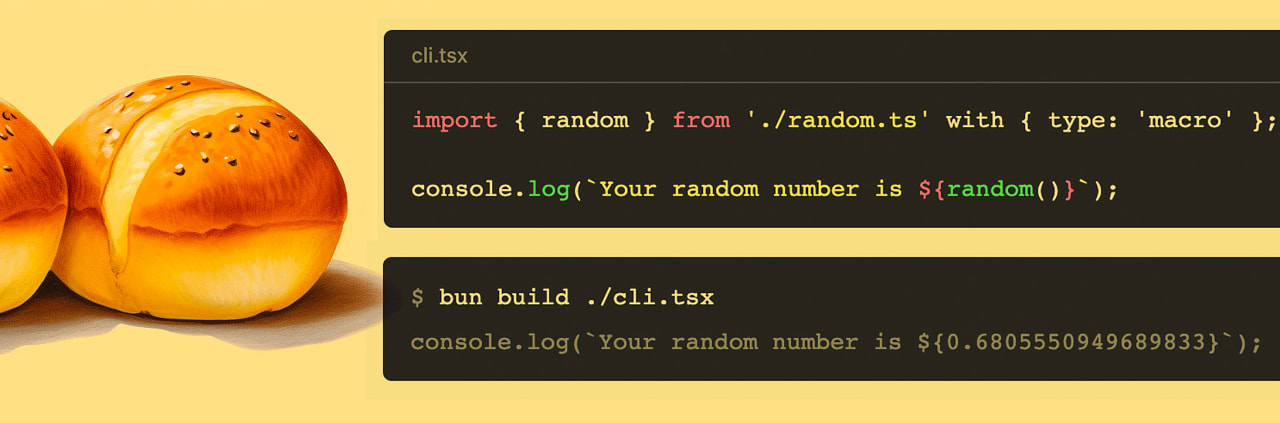
| JavaScript Macros in Bun — Not content with giving the JavaScript world a brand new bundler, Bun’s Jarred has taken it a bit further: 'macros' that run at bundle time with the result being directly inlined into your code. They use stage 3 annotated Jarred Sumner |
| ▶ Discussing the Future of React with Two Core Team Members — As part of the celebrations around React’s 10th birthday, Vercel’s Delba de Oliveira interviewed Andrew Clark and Sebastian Markbåge of the React core team on modern topics including server components, Suspense, Actions, and the next steps React will take. Delba de Oliveira (Vercel) |
 URL Validation 101 — with Snyk — Keep script injection and server side request forgery out of your JavaScript applications with Snyk. Snyk sponsor |
| Aimless.js: The 'Missing' JavaScript Randomness Library — If you’ve been itching for functions to give you random characters, numbers from custom distributions, random sequences, random items, weighted random numbers, or more, this is for you. Christopher Cavalea |
| ⚡️ IN BRIEF:
|
| SupportsCSS: Feature Detection for Modern CSS — Inspired by Modernizr, this script expands on the capabilities of CSS’s Stephanie Eckles |
| 📅 JSDayIE 2023: The First JavaScript Conference in Ireland Is Back! — Join us on September 26th in Dublin to experience everything the Irish JavaScript community and Ireland have to offer. JSDayIE sponsor |
| RELEASES:
|
📒 Articles & Tutorials |
 How to Draw Any Regular Shape with Just One JavaScript Function — Mozilla/MDN has a (relatively) new blog — here they share how to use JavaScript to draw any regular shape to a HTML canvas with a single function, and how to modify it to draw multiple shapes. Ruth John |
| Sharing WebSocket Connections between Tabs and Windows — If your users open your app in multiple tabs or windows, being able to share a WebSocket connection could be a lot more efficient both at the client and server end. Is it possible? With SharedWorkers (supported by all major browsers, except Chrome on Android), you can. Szymon Chmal |
| ▶ How React Works Under The Hood: 2023 Edition — Quite a lot of depth for a mere 13-minutes. Covers React broadly, along with the pros and cons of JSX, how the virtual DOM approach works, plus React’s diffing algorithm. FrontStart |
| Connected APM and Infrastructure Monitoring at Up to 1/3rd the Cost of Datadog New Relic sponsor |
| Why Does a Farmer Emoji Have a Length of 7 in JS? — This is a nicely accessible introduction to a topic that often causes confusion. Get ready to learn a little about grapheme clusters, scalars, and code units. Evan Hahn |
| The Evolution of React APIs and Code Reuse — An exploration of common React patterns, from mixins and higher-order components to render props & hooks. Rem / Frontend Mastery |
| ▶ 'I Tried 8 Different Postgres ORMs' — A modern, fast-paced, and slightly irreverent look at working with Postgres from back-end JavaScript runtimes. (9 minutes.) Beyond Fireship |
| Automatically Unsubscribe from RxJS Observables in Angular Components |
| Deploying Vanilla Node.js Apps on Fly.io |
| Asynchronous JavaScript for Beginners |
🛠 Code & Tools |
 |
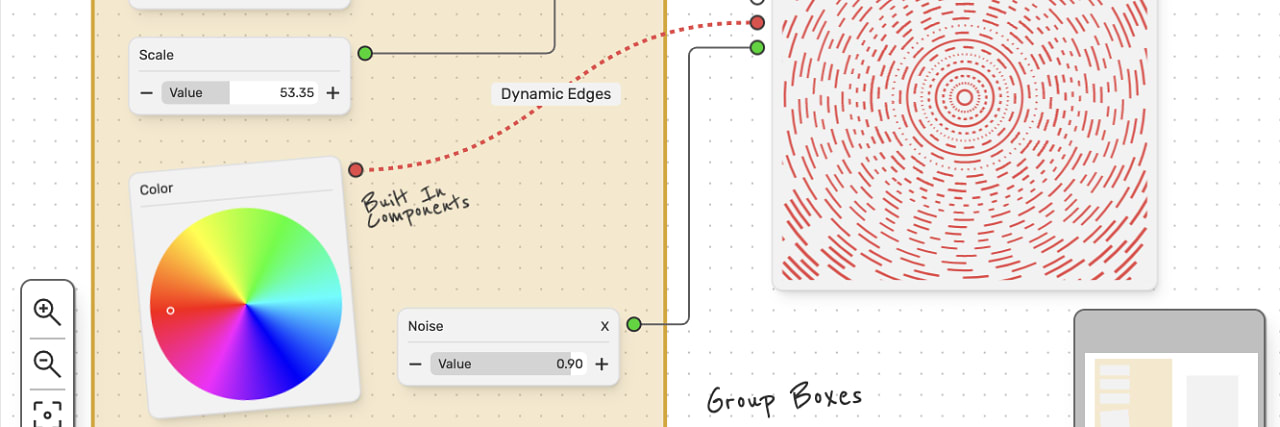
| Svelvet: A Svelte Component Library for Interactive Node-Based Diagrams — You can create flow diagrams using pre-built components with seamless zooming and panning, draggable interactivity, customizable edges/nodes, etc. Svelvet Team |
| Inkline 4.0: A Customizable Vue.js 3 UI/UX Library — A design system and numerous customizable components designed for mobile-first (but desktop friendly) and built with accessibility in mind. Alex Grozav |
| Handsontable: Data Editor for React — There's a lot of JS data grids out there, but none quite like Handsontable: Excel-like design, keyboard shortcuts, and React support make it the perfect data editor for web apps. Handsontable Data Grid sponsor |
| JECS: An Entity Component System (ECS) for JS — Entity component systems are common in game development as they provide a lot of flexibility for managing the many objects present in games. Stuhl |
| Color Names: A Gigantic List of Handpicked Color Names — At first, I thought this was just going to be a hundred or so obvious choices like the named colors in HTML (💜 David Aerne |
 |
| fastgron: High-Performance JSON to GRON Converter — ‘gron’ is a transpiled form of JSON into individual assignment operations which makes it easier to Adam Ritter |
|
|
🎥 Live-streaming from JavaScript |
 |
| JSFiddle: Did You Know You Can Stream on Twitch from JavaScript? — This is an interesting experiment, but I tried it and it worked! Twitch added support for WebRTC ingestion a while ago and this CodePen example ties that together with fewer than 50 lines of JavaScript to send your preferred video source to the popular livestreaming service. It's hardly OBS, but I imagine someone will rustle up something fancier with this approach in time. Sean DuBois on JSFiddle |
