#628 — March 3, 2023 |
|
JavaScript Weekly |
 |
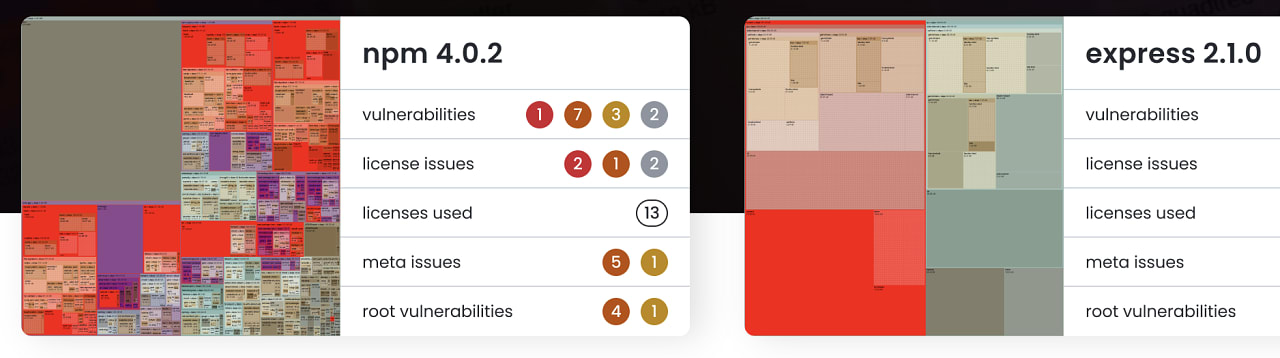
| Sandworm Audit: A New JS Auditing Tool — A command-line tool to scan a project and dependencies for vulnerabilities, license issues, and related problems. You get JSON reports, visualizations of dependency trees, and a CSV of all dependencies and license information. Sandworm |
| Experiments with the JavaScript Garbage Collector — A look at the prevalence of elusive memory leaks and how understanding the garbage collector’s decision-making process can help avoid them. Sheds light on some scenarios related to GC behavior across five examples. Alexey Lebedev |
 The Fastest JavaScript Data Grid Component — A solid JS data grid is essential in all business apps. Bryntum’s powerful Grid component lets you sort, group and filter datasets with great performance. Includes a TreeGrid, API docs and demos. Seamless integration with React, Angular & Vue apps. Bryntum sponsor |
| 'You Don't Need a Build Step' — You need to remember the Deno folks have an alternative JS runtime to promote, but they always make great points. A build step has helped with getting things to run in the browser or to transpile and bundle code elsewhere. But with modern tooling, do we still need a build step? Andy lays out the problem and explains how, unsurprisingly, Deno and Fresh work around it. Andy Jiang (Deno) |
| Announcing TypeScript 5.0 RC — Barring any critical bug fixes, this is as good as done. The headline feature in 5.0 is likely to be decorators and Daniel does a rather extensive job of showing them off here. Other tweaks include being able to add Daniel Rosenwasser |
| The 2023 JavaScript Site Generator Review — Zach puts Astro, Eleventy, Enhance, Gatsby, Next.js, Nuxt, Remix and SvelteKit through their paces, focusing on quantitative factors like build time, the amount of JavaScript code needed at runtime, and the presence (or not) of telemetry. Zach Leatherman |
| IN BRIEF:
|
| RELEASES:
|
📒 Articles & Tutorials |
 |
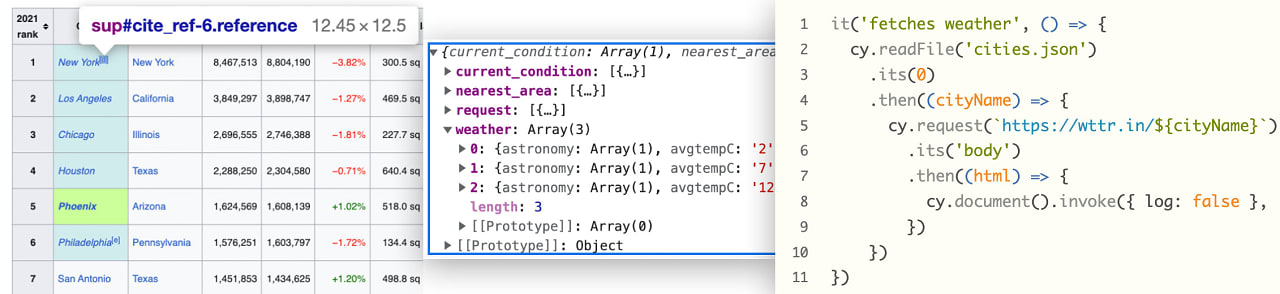
| Crawling Weather Forecasts with Cypress — Even if you don’t care for the weather, this is a neat code-led demonstration of using the Cypress browser oriented testing tool for performing a variety of productive activities. Gleb Bahmutov PhD |
| 🔥 The JavaScript Era Happened Because 'We Were Fed a Line' — If you want a spicy (literally) opinion piece, this is your fill for this week. Jared rails against the ebb and flow of things that are considered outdated/bad or not (e.g. HTML-first was in, then out, then in). Unsurprisingly, it provoked an extensive discussion on Hacker News. Jared White opinion |
| Need to Upgrade to Node 18? Don’t Have Time? Our Experts Can Help 🚀 — Stuck in dependency hell? We’ve been there. Hire our team of experts to upgrade dependencies, gradually paying off tech debt. UpgradeJS.com: JavaScript Upgrade Services sponsor |
| Using Sourcegraph to Discover Non-NPM JS Projects — “If you want to discover package.json files for JavaScript projects that are not NPM libraries, how would you do it?” An interesting walkthrough one approach using the Sourcegraph platform. StackAid |
| Building an Animated SVG Logo with Anime.js — Anime.js is a JS animation library that works with CSS properties, SVG, DOM attributes and JS objects. Jozef Maxted |
| Bootstrap Your React Journey with Tic-Tac-Toe — It’s easy to forget that not a day goes by that somebody is taking their first steps on their journey to learn React. Here’s a recently updated way to start, direct from the source. React Docs |
| ▶ A Deep Dive into the Node.js Event Loop |
| What is |
🛠 Code & Tools |
 |
| Text Highlighter: Highlight Search Results in Textareas — Responsively highlight search results within a textarea element without interfering with its operation. There’s a live demo. Walter Staeblein |
| Civet: It's Like CoffeeScript.. for TypeScript! — I’ve gotta admit, I like this. This example alone shows off the power. In a world where build toolchains are the norm, maybe this could take off, but my CoffeeScript experiences of yesteryear restrain me from going ‘all in’ on something like this for now. Daniel X Moore and contributors |
| ✈️ Get Your Tests Flying with Wallaby.js — Turbocharge your productivity with the 15x faster test runner. Spend more time coding, less time waiting. Wallaby.js sponsor |
| Remult: A CRUD Framework for Full-Stack TypeScript — Promises a ‘zero-boilerplate’ CRUD API experience by using your TypeScript entities as a single source of truth for your API, frontend type-safe API client and backend ORM. There are tutorials for using it alongside React, Angular, Vue and Next.js. Remult Team |
| React Flow: Create Node-Based UIs — The example on the homepage shows off this powerful React component well. Webkid GmbH |
| ts-reset: A 'CSS Reset' for TypeScript — CSS isn’t involved but much like a reset stylesheet flattens out browser quirks and differences, ts-reset aims to ‘smooth off’ some hard edges of TypeScript. Total TypeScript |
| Full Stack Monitoring Made Affordable TelemetryHub sponsor |
| Lenis: A Smooth Scroll Library — Boasts a number of extra features compared to similar libraries that allow you to do scroll animations, parallax, etc. You can try it out here. Studio Freight Darkroom |
| iDraw.js: A Web Vector Graphics Drawing Framework — One motivation for this high level abstraction appears to be to power Web-based graphics editing tools like this. – GitHub repo. idrawjs Team |
|
|
🧪 Experimental Projects.. |
| Ezno: A (Now Open Source) Experimental JS Compiler — We first mentioned Ezno (explained here) last year but this week it has been open-sourced. It’s a parser, partial-executor, optimizer and type checker for JavaScript written in Rust and it continues to get better in 2023. Ben X |
| Dak: A Lisp-Like Language That Transpiles to JS — “I had an itch to make a lisp like language that was a thin layer on top JavaScript. … It’s brittle, hot off the oven.” We appreciate such honesty. There’s a playground and a language tour if you want to check it out. Naitik Shah |
