#581 — March 18, 2022 |
JavaScript Weekly |
 |
| Shader Park: Create Interactive 2D and 3D Shaders with JavaScript — An open source Web-based platform, community, and library for simplifying the mystifying world of shaders and GPUs by letting you create them procedurally with JavaScript. Lots to play with and explore here. Note: This site is heavy on the browser given its use of WebGL, so may not be suitable for every device. Blankensmith and Whidden |
💡 If you'd prefer something solely in 2D on the good old HTML canvas, ▶️ this 55-minute introduction to creative, visual coding with JavaScript is a neat alternative. |
| Prettier 2.6 Released — The popular code formatting tool now has a Sosuke Suzuki |
 Tired of Explaining Why Your Big Tech Cloud Bill Keeps Growing? — Vultr offers cloud compute and bare metal at a fraction of the cost of the other guys. Redeem your $150 credit today. Vultr sponsor |
| How npm Packages Were Used in a Protest Against the War in Ukraine — A few days ago, users of projects reliant upon node-ipc (such as Vue CLI) began to notice odd behaviors, including files being overwritten on systems geolocated to Russia (or Belarus) and protest messages. This is a complex story and another reminder of how fragile the package supply chain can be. The Register has a shorter and news-ier writeup, if you prefer. Liran Tal (Snyk) |
| Deno 1.20 Released — A pretty big release for the JavaScript / TypeScript runtime with increased performance, new commands for running benchmarks and test suites, timeouts for AbortSignal, plus an upgrade to V8 10.0 and TypeScript 4.6. If only all projects wrote release posts as thorough as this. The Deno Core Team |
| IN BRIEF:
RELEASES: Verdaccio 5.8 – Private npm registry, now with customizable web UI. |
|
📒 Articles & Tutorials |
 |
| How To Make a Drag-and-Drop File Uploader with Vue.js 3 — A whole four years ago, we linked to Joseph’s guide to making a drag-and-drop file uploader with vanilla JavaScript, but now he’s back to take on the same challenge with the latest version of Vue.js. Joseph Zimmerman |
| A Delightful React File/Directory Structure — We have featured a number of these types of articles, but there’s always room for another perspective on the ‘right’ way to lay out a project, particularly as React itself is reasonably unopinionated on the matter. Josh W. Comeau |
| How to Use JavaScript to Extend the Functionality of Your Chatbot — Create custom actions and extend the functionality of your NLU chatbot builder with JavaScript. Botpress sponsor |
| The 'Double-Assignment Pattern' in jQuery's Source Code — The author found an interesting technique in jQuery’s code and set out to figure out its benefits. Zhenghao He |
| Next.js's New Official 'Foundations' Course — Next.js released a new foundational course that covers the essentials of React, how it relates to Next.js, and building a first Next.js app. Next.js |
| Remix vs Next.js — Remix is a relatively new React-based full-stack framework created by the original team behind React Router. It takes a different approach to the better known Next.js. This is a detailed guide to the key differences. David Herbert |
| Creating a Simple Table Sorting and Pagination Feature — Rendering a sortable, paginated table with some help from JavaScript. Raymond Camden |
| Announcing Build Matrix — See how we reduced a 402-line pipeline YAML down to 160 lines 📉 Buildkite sponsor |
| ▶ A Discussion of Where TypeScript Excels — Extracts from an interview with TypeScript’s Luke Hoban and Daniel Rosenwasser. The New Stack podcast |
| Upgrading Next.js for Instant Performance Improvements — A case study of how the Vercel team brought a Next.js 8 demo up to Next.js 12 standards and saw huge improvements in the process. Lydia Hallie |
| Getting Unique Values from an |
🛠 Code & Tools |
 |
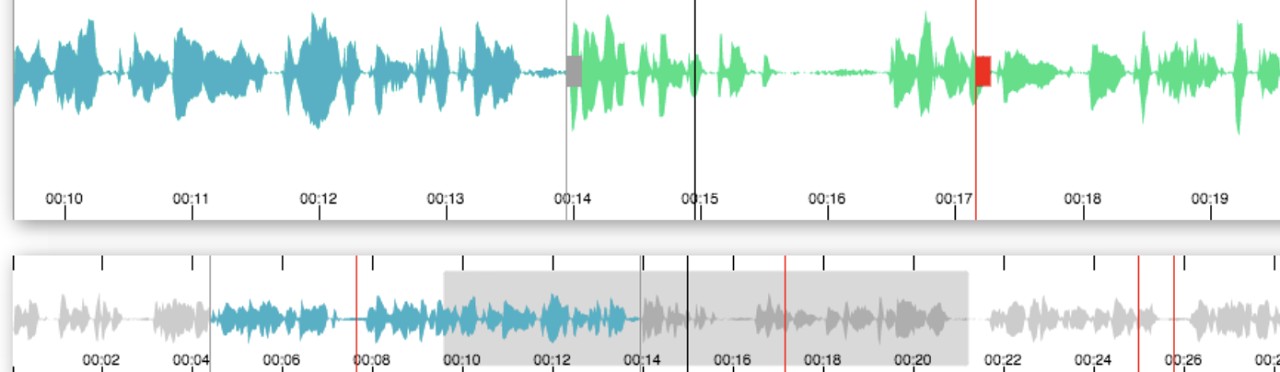
| Peaks 1.0: UI Component for Interacting with Audio Waveforms — Let’s say you’re building an audio editor of some kind - this is the sort of control you might want to use. And it’s from the BBC too, which is cool. BBC |
| Wave.js 2.0: An Audio Visualization Library — If you don’t need to create an audio editor and just want a music go wub wub, lines go wiggle wiggle type of visualization, this is for you. There are some live demos here. Austin Michaud |
| Faker 6.0: Generate Massive Amounts of Fake Data in Node or Browser — After an issue of a maintainer going 'rogue', a community team took over the popular Faker project and their first major release is now out, complete with ESM support. v5 to v6 migration instructions. Faker.js Team |
| Pulumi: Developer-First Infrastructure with JavaScript Pulumi sponsor |
| sysend.js: Send Messages Between Open Pages or Tabs in Same Browser — A small library that abstracts a mechanism for sending messages between pages open in the same browser. Supports cross-domain communication and is based on localStorage and the BroadcastChannel API. Here’s a demo (if you open it twice). Jakub T. Jankiewicz |
| Chrome Extension CLI: The CLI for Your Next Chrome Extension — Want to get building an extension for Chrome as quickly as possible? This tool aims to get you on the right path ASAP. Dutiyesh Salunkhe |
| js2xml: Convert JavaScript Code to an XML Document — Why? To make it easier to extract things from elsewhere using XPath, apparently. Scrapinghub |
 Emoji Button: A Vanilla JavaScript Emoji Picker — Turns a button element into an emoji picker (similar to that some operating systems provide). GitHub repo. Joe Attardi |
| Liqvid 2.1: Create Interactive Videos with React, HTML, CSS, and JS — Now lets you use the Web Animations API in videos too. Yuri Sulyma |