#649 — July 27, 2023 |
|
JavaScript Weekly |
 |
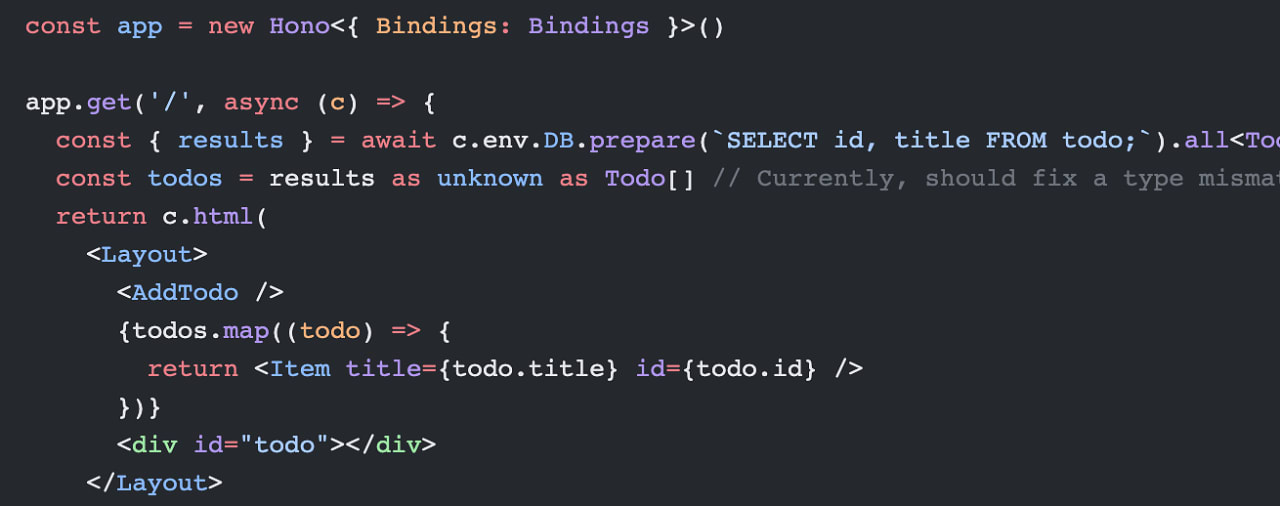
| Hono + Htmx + Cloudflare: A New Stack? — A lot of people seem to be jumping on htmx lately as an alternative to the complexity of frameworks like React, but what if you want to keep using JSX? Hono is a (vaguely Express-like) Web framework targeting edge function use cases and includes middleware for rendering JSX. Yusuke gives a quick example of how all this can come together with Cloudflare Workers and D1 for a simpler, full-stack JS experience. Yusuke Wada |
| Shrinking VS Code with Name Mangling — There’s a fair bit of JavaScript in VS Code but the team has managed to reduce the size of the shipped code by almost 4MB without actually doing any deleting or refactoring thanks to a new ‘name mangling’ build step. This is a great read on how the team approached things and got it working. Matt Bierner |
 New Course: The Hard Parts of UI Development — Develop an under-the-hood knowledge of UI development by learning techniques such as data binding, UI composition, templating, virtual DOM and its reconciliation, and hooks, all from scratch! Frontend Masters sponsor |
| Microsoft TypeChat: An Approach for Type-Safe LLM Responses — A new project with some prominent names attached (the designer of C# and PM for TypeScript, for starters) that demonstrates the excitement within MS for large language models (LLMs). TypeChat aims to work around the problem of LLMs outputting hard-to-parse natural language and to direct such output into a predictable, typed form. Hejlsberg, Lucco, Rosenwasser et al. |
| ⚡️ IN BRIEF:
|
| 🎉 RELEASES:
|
📒 Articles & Tutorials |
| 💛 'Good Code is Like a Love Letter to The Next Developer Who Will Maintain It' — “The beauty of our creations, however, is not judged solely by the elegance of our algorithms or the efficiency of our code, but by the joy and ease with which others can build upon our work.” Addy Osmani |
More practically, Addy also tells us to stick to 'boring architecture' for as long as possible. |
| 📅 React Native EU Conf with Guenther Steiner: Book Last Regular Tickets Callstack sponsor |
| How to Build a GPT-3 App with Next.js, React, and GitHub Copilot — GitHub doesn't often run tutorials on its blog, but they appear keen to promote the idea of a modern Copilot-oriented development process, and this certainly shows off some of the potential. Kedasha Kerr (GitHub) |
| Upgrading an Ancient React App |
🛠 Code & Tools |
 |
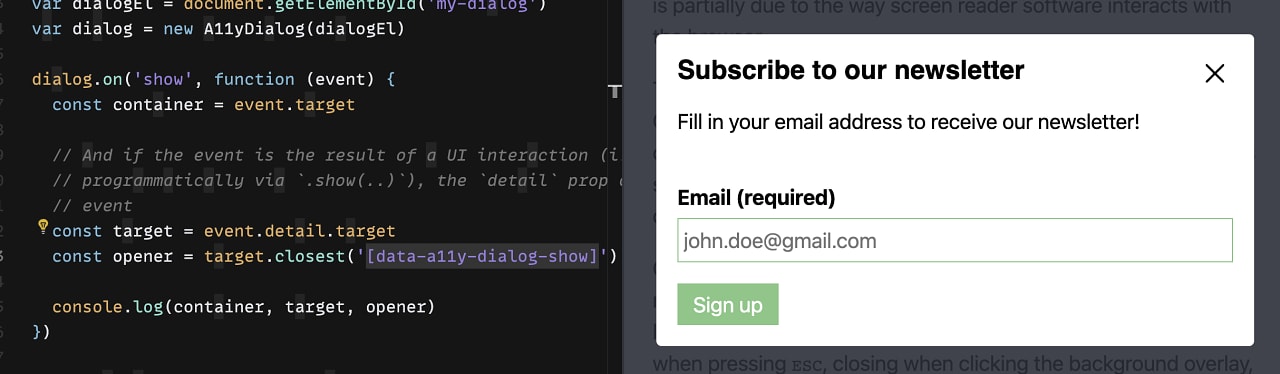
| a11y-dialog 8.0: A Lightweight, Accessible Way to Create Dialogs — Supports alert dialogs as per WAI-ARIA, nested dialogs, and provides both a DOM and JavaScript API. There’s a live CodeSandbox demo you can play with. v8.0 no longer supports IE, if that's important to you. Kitty Giraudel |
| Mapkick.js: Interactive Maps in One Line of JavaScript — Supports Mapbox and MapLibre. It also comes in Python and Ruby variants targeting server-side rendered use cases. Andrew Kane |
| RxDB - Local Database For JavaScript Applications — With RxDB you can build realtime applications with great performance that even works when your users are offline. RxDB sponsor |
| PLJS: JavaScript Language Plugin for Postgres — PLV8 is the ‘go to’ extension to use JavaScript within Postgres, but this QuickJS-based variant, from the same creator, is more compact, easier to maintain, and may be enough for your needs. Jerry Sievert |
| Twin 3.4: Use Tailwind Classes in CSS-in-JS Libraries — Twin v3 introduced full Tailwind plugin support, and v3.4 adds a new SolidJS preset as well as styled-components 6 support. Ben Rogerson |
| Praxis: An iOS Browser That Blocks JavaScript — Well, that’s certainly one way to fight back against prompts, modals, and battery sapping scripts, but it won’t work with every site.. Arnold Sakhnov |
| Spectacle 10: A React and JSX-Based Presentation Library — Got a presentation coming up? Build your decks with JSX, perhaps. GitHub repo. Formidable |
|
|
🙈 Taking things too far.. |
| We'll support anyone who's keen to reduce the amount of needless JavaScript that goes over the wire (👋 Astro or Qwik) but sometimes, just sometimes, you can go too far with the endeavor to almost comedic effect: |
 |
| 😱 Implementing Tic Tac Toe with 170MB of HTML — Unsurprisingly, the demo (which we’ve not linked to here) brought my browser to a crashing halt, but it’s fun to see a developer take on the challenge of using Chrome’s support for popovers and the state of said popovers along with a huge pile of HTML to handle a game of Tic Tac Toe. Don’t repeat this in production, folks.. Gareth Heyes |
