#691 — June 6, 2024 |
|
JavaScript Weekly |
 |
| Promises from the Ground Up — Josh notes that in order to truly understand promises, a fundamental part of modern JS development, we need “a surprisingly deep understanding of how JavaScript works and what its limitations are”. Luckily, this tutorial covers all the critical context you need. Josh W Comeau |
💡 If you're a bit more advanced, you might enjoy Alex MacArthur's look at controlling promises using |
 A Powerful JavaScript Reporting Tool Built for the Web — ActiveReportsJS is the premier JavaScript reporting tool designed for advanced data visualizations in web applications. With many different advanced report builders and viewers, insights can be seamlessly shared with your entire user base. ActiveReportsJS from MESCIUS inc sponsor |
| htmx: Simplicity in an Age of Complicated Solutions — htmx provides access to numerous dynamic features, like Ajax requests and page updates, by way of HTML attributes, and has been increasing in popularity recently. Erik looks at why its simplicity is particularly appealing. Erik Heemskerk |
📺 YouTuber DevelopedByEd has a neat ▶️ 15 minute Go + htmx quickstart screencast targeting JavaScript developers keen to explore new approaches. |
| IN BRIEF:
|
| RELEASES:
|
| Revolutionizing UI Development with Chromatic and StackBlitz — In our upcoming live stream, we'll be speaking with the Chromatic team about actionable strategies to improve your design system workflow. StackBlitz sponsor |
📒 Articles & Tutorials |
| Data Fetching Patterns in Single-Page Applications — With a level of depth you’d expect from a Martin Fowler production, Atlassian’s Juntao Qiu walks through five different patterns to consider when fetching remote data, using a realistic scenario to show them off. Juntao Qiu and Martin Fowler |
| A Brisk VS Code Extension Development Speedrun — Literally a brisk tutorial, but Brisk is also the name of a CI tool the extension in question is being developed for. Sean Reilly |
| Tracing: Frontend Issues with Backend Solutions — Join us live to learn how to identify the issues causing poor Core Web Vitals and trace them through your stack. Sentry sponsor |
| Full Stack Web Push API Guide — A complete implementation of push notifications in a Remix app. “If you follow the walk through to the end, you’ll have working push notifications.” Boaz Sender |
| 📄 Node Leaking Memory? 📄 Write Your First Chrome Extension: A Guide Lizzie Paris 📄 Goodbye Netlify, Hello Cloudflare – When the bandwidth charges start to sting.. Harrison Broadbent 📺 Effortless Vue.js Forms CDRUC |
🛠 Code & Tools |
 |
| Motion Canvas: Create Dynamic Canvas-Rendered Animations — There’s two parts. A library where you use generator functions to procedurally define animations, and an editor that provides a real-time preview of said animations which you can see in action here. Motion Canvas |
| Merge Anything 6.0: Merge Objects and Other Types Recursively — If you’re looking for something that goes a bit deeper than Luca Ban |
| TypeScriptToLua: Write Lua with TypeScript — Lua is embedded in all sorts of places (games, Redis, NGINX..) so being able to write JavaScript and have it converted could open up some extra opportunities for you. TypeScriptToLua Contributors |
 |
| Breakpoints and Wallaby Team sponsor |
| Zigar: Write and Use Zig Code in Node and Electron Projects — Zig is a newish systems language that’s essentially a superset of C/C++. Zigar wants to make using C/C++/Zig code easier in JavaScript projects. Chung Leong |
|
🤖 A quick AI-side |
| First, a handy library: |
 |
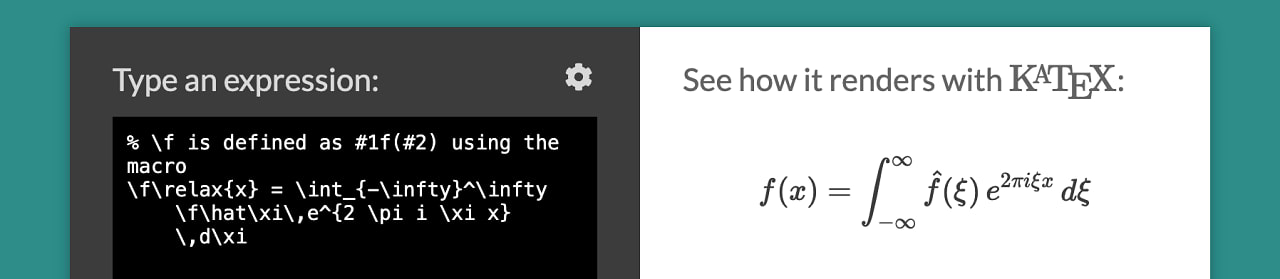
| KaTeX: The Fastest Math Typesetting Library for the Web — All these AI And machine learning papers and blog posts these days are crammed with mathematical notation, so how about a no dependency, TeX-based approach to rendering them? The sandbox demo page shows off how smooth it is. Emily Eisenberg and Sophie Alpert |
 |
| Second, you may recall that last year (in issue 654) I mentioned a new AI engineering event being put on by two JavaScript developers called The AI Engineer Summit. It turned out to be fantastic and it's back later this month in a much larger form called The AI Engineer World's Fair (June 25-27 in San Francisco). The speaker list is a veritable 'who's who' of the ML-leaning development scene with all the main LLM providers present too, so I've decided, at the last minute, I need to be there! If you're interested in going too, they've given us a link with 30% off all the ticket prices for you to use. |
